" "Hack" para menu suspenso"
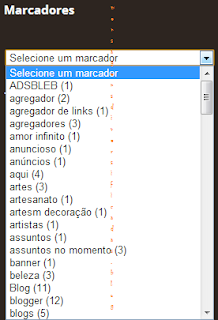
..."como transformar os Marcadores num menu suspenso."
"Para fazer esta mudança, será necessário mexer no código do template, por isso...
..."sempre antes de qualquer modificação,
salvem uma cópia de seus templates
ou testem antes, em blogs sem conteúdo."
Visualizem várias vezes
para se certificar de que
está tudo certo
no template,
e, se
não desapareceu nada
e,
somente assim,
salvar as modificações!
Para transformar
a lista de Marcadores
em um menu suspenso,
(...você deverá primeiro, "já ter uma lista de Marcadores ativos" em seu blog),
...vá no HTML do seu template,
... (utilizem o ctrl+F para facilitar)
procure por este trecho do código
▼
<ul>
<b:loop values="'data:labels'" var="'label'">
<li>
<b:if cond="'data:blog.url">
<data:label.name/>
<b:else/>
<a href="'data:label.url'"><data:label.name/></a>
</b:if>
(<data:label.count/>)
</li>
</b:loop>
</ul>
e substitua todo ele por:
<br />
<select onchange='location=this.options[this.selectedIndex].value;'>
<option>Selecione um marcador</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>
Vizualize e estiver tudo certo,
salve!
Segundo a Ariane de
TNB...
..."ela pensou
em usar o mesmo hack para lista de links... "
pois, segundo ela...
..."Às vezes temos listas enormes na sidebar,
sejam de parceiros,
sejam de amigos,
e que acabam ocupando um espaço quilométrico."
"...seria muito interessante usar este mesmo recurso para listas de links ...
..." fiz umas modificações, uns testes e deu certo."
" Então, para transformar uma lista de links em um menu suspenso,
procure por este trecho
▼
<b:section class='sidebar' id='sidebar' preferred='yes'>
<b:widget id='LinkList1' locked='false' title='' type='LinkList'>
<b:includable id='main'>
<b:if cond='data:title'><h2><data:title/></h2></b:if>
<div class='widget-content'>
<ul>
<b:loop values='data:links' var='link'>
<li><a expr:href='data:link.target'><data:link.name/></a></li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
Substitua o que está em vermelho por:
<br />
<select onchange='location=this.options[this.selectedIndex].value;'>
<option>Select a label</option>
<b:loop values='data:links' var='link'>
<option expr:value='data:link.target'><data:link.name/>
</option>
</b:loop>
</select>
"Visualize e se a lista de links tiver se tornado um menu suspenso, salve."
"Onde está Select a label você poderá colocar o título que quiser."
fonte e créditos:
templatesparanovoblogger









































0 Comentários
Mensagem do formulário de comentário: